(pos) Programação Orientada a Serviços
Página da disciplina de pos (Programação Orientada a Serviços) do curso técnico integrado de Informática para Internet.
React App - JSX and Components
Sumário
- Arquivos JSX
- React components
- BeHappy components
- Colocando projeto no ar
- Tarefa :P
1. JSX (relembrando)
import React, { Component } from "react";
import logo from "./logo.svg";
import "./App.css";
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
</div>
);
}
}
export default App;
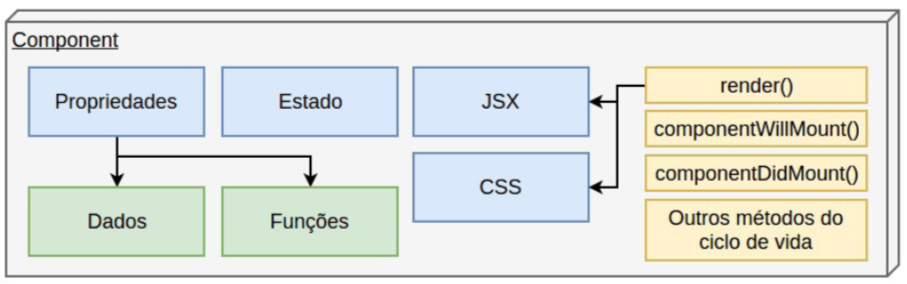
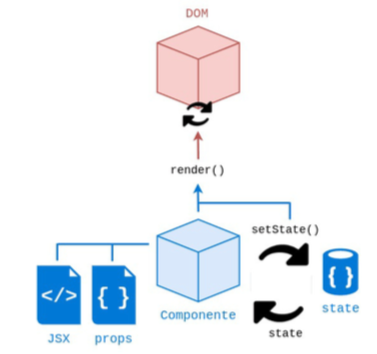
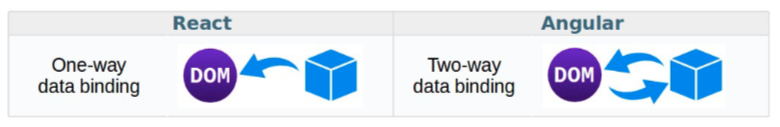
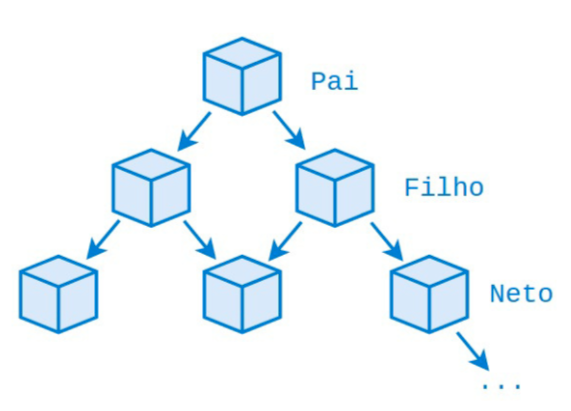
2. React Components (relembrando)




3. BeHappy Components - colocando a mão na massa
sumário :
- Goal
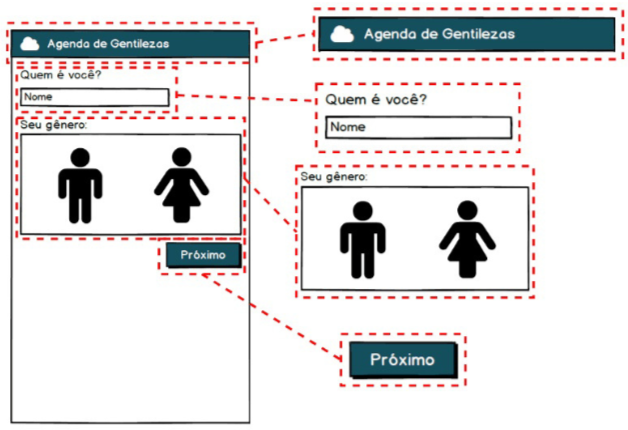
- Protótipos de componentes
- Componente App
- Componente Header
- Componente Novo Usuário
- Componente Label
cd [nickname]/behappywith.me
git pull
git config --global --unset user.name
git config --global --unset user.email
git config user.name "Leonardo MINORA"
git config user.email "leonardo.minora@gmail.com"
mkdir src/css
git mv src/index.css src/css
curl https://unpkg.com/purecss@1.0.0/build/pure-min.css --output src/css/pure.css
pnpm install
pnpm start
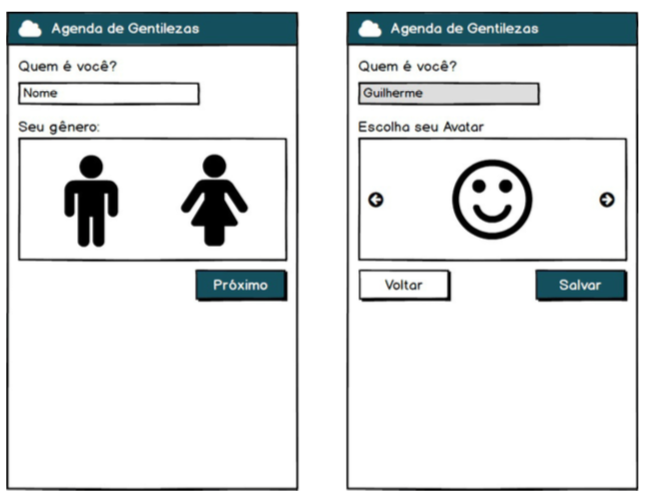
3.1. Goal

3.2.Planning components

3.3. App Component
./src/App.js./src/index.js
arquivo: ./src/index.js
import React from "react";
import ReactDOM from "react-dom";
import "./css/index.css";
import "./css/pure.css";
import App from "./App";
import * as serviceWorker from "./serviceWorker";
ReactDOM.render(<App />, document.getElementById("root"));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: http://bit.ly/CRA-PWA
serviceWorker.unregister();
3.4. Head Component

- diretório :
./src/components/Header - arquivos :
index.js,Header.js,index.css, eimg/logo.png
arquivo : ./src/components/Header/img/logo.png

arquivo : ./src/components/Header/index.js
import Header from "./Header";
export default Header;
arquivo : ./src/components/Header/Header.js
import React from "react";
import "./index.css";
export default function Header() {
return (
<div className="header pure-menu pure-menu-horizontal pure-menu-fixed">
<a href="/">
<img className="logo" src={require("./img/logo.png")} />
</a>
<h4 className="label">Agenda de gentileza</h4>
</div>
);
}
arquivo : ./src/components/Header/index.css
div.header {
background-color: #2c80b9;
min-width: 320px;
}
div.header img {
display: block;
margin: 0;
}
div.header img.logo {
float: left;
height: 92px;
width: 164px;
}
div.header h4.label {
color: #ffffff;
font-weight: normal;
line-height: 92px;
float: left;
margin: 0;
}
@media (max-width: 992px) {
div.header img.logo {
height: 78px;
width: 139px;
}
div.header h4.label {
line-height: 78px;
}
}
@media (max-width: 600px) {
div.header img.logo {
height: 62px;
width: 110px;
}
div.header h4.label {
line-height: 62px;
}
}
arquivo : ./src/App.js
import React, { Component } from "react";
import logo from "./logo.svg";
import "./App.css";
import Header from "./components/Header";
class App extends Component {
render() {
return (
<div>
<Header />
</div>
);
}
}
export default App;
3.5. NewUser Component
- diretório :
./src/components/NewUser - arquivos :
index.js, eNewUser.js
arquivo : ./src/components/NewUser/index.js
import NewUser from "./NewUser";
export default NewUser;
arquivo : ./src/components/NewUser/NewUser.js
import React, { Component } from "react";
import Label from "../Label";
class NewUser extends Component {
render() {
return (
<div className="center">
<form className="pure-form pure-form-stacked">
<p>Quem é você</p>
</form>
</div>
);
}
}
export default NewUser;
arquivo : ./src/App.js
import React, { Component } from "react";
import logo from "./logo.svg";
import "./App.css";
import Header from "./components/Header";
import NewUser from "./components/NewUser";
class App extends Component {
render() {
return (
<div>
<Header />
<NewUser />
</div>
);
}
}
export default App;
arquivo : ./src/css/index.css
body {
margin: 0;
padding: 0;
font-family: sans-serif;
}
div.center {
box-sizing: border-box;
padding: 5px;
display: table;
margin: 0 auto;
min-width: 320px;
margin-top: 92px;
}
@media (max-width: 992px) {
div.center {
margin-top: 78px;
}
}
@media (max-width: 600px) {
div.center {
margin-top: 62px;
}
}
3.6. Label Component
diretório : ./src/components/Label
arquivos : index.js, e Label.js
arquivo : ./src/components/Label/index.js
import Label from "./Label";
export default Label;
arquivo : ./src/components/Label/Label.js
import React from "react";
export default function Label(props) {
const style = {
color: props.invalidValue ? "#d50000" : "#444444"
};
return (
<label style={style} htmlFor={props.htmlFor}>
{props.text}
</label>
);
}
arquivo : ./src/components/NewUser.js
import React, { Component } from "react";
import Label from "../Label";
class NewUser extends Component {
render() {
return (
<div className="center">
<form className="pure-form pure-form-stacked">
<Label htmlFor="name" text="Quem é você?" />
</form>
</div>
);
}
}
export default NewUser;
4. Heroku
- Publicar no GitHub
- Instalar no Heroku
git add src
git commit -m "Aula sobre componentes Reat"
git push
5. Homework
Just do it!!!