(pos) Programação Orientada a Serviços
Página da disciplina de pos (Programação Orientada a Serviços) do curso técnico integrado de Informática para Internet.
React App - Build and Deploy
Sumário
- Introdução
- Fazendo o build
- Realizando deploy
- Tarefa
1. Introdução
- build construir um instalável
- deploy executar uma instalação
- publicar publicar código-fonte ou app instalável
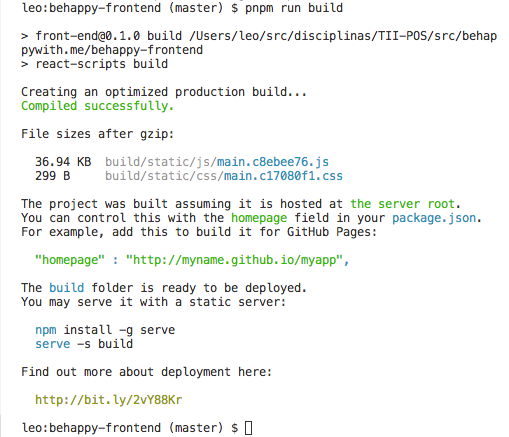
2. Fazendo build
cd [nick]/behappywith.me
pnpm run build



3. Realizando deploy
O que é instalar um app web?
3.1. configurar o app
PASSO 1. modificar a package.json
obs: lembre de modificar seu nome e email!!!
{
"name": "behappy",
"version": "0.1.0",
"private": true,
"author": {
"name": "Leonardo MINORA",
"email": "leonardo.minora@ifrn.edu.br"
},
"engines": {
"npm": "6.7.0",
"node": "11.10.0"
},
"dependencies": {
"react": "^16.8.2",
"react-dom": "^16.8.2",
"react-scripts": "2.1.5"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"heroku-postbuild": "echo Skip build on Heroku"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": [">0.2%", "not dead", "not ie <= 11", "not op_mini all"],
"heroku-run-build-script": true
}
git add package.json # mark file
git commit -m "2019 Atualizando package.json para publicar App no Heroku"
### registra mudanças
PASSO 2. Remover o arquivo yarn.lock
git rm yarn.lock # mark file to remove
git commit -m "2019 Removendo o arquivo yarn.lock" # remove file
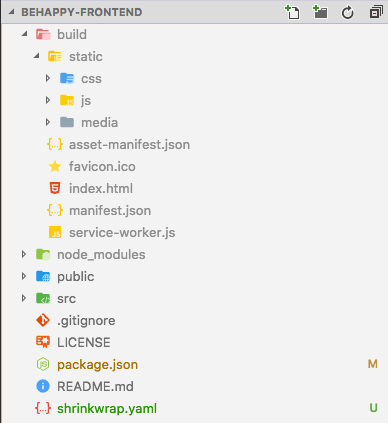
PASSO 3. Ignorando alguns arquivos
modificar o arquivo .gitignore
# dependencies
/node_modules
/.pnp
.pnp.js
# testing
/coverage
# production
/build
# misc
.DS_Store
.env.local
.env.development.local
.env.test.local
.env.production.local
# log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
# lock files
yarn.lock
package-lock.json
git add .gitignore
git commit -m "2019 Update gitignore file list"
3.2. Publicar modificação no GitHub
git pull
git push
3.3. Publicando o app no Heroku
Herokuu
- Acessar site http://heroku.com/
- Criar conta no Heroku
- No dashboard do Heroku, criar um app
- No dashboard do seu app, clicar na aba Deploy
- Em Deployment method, selecionar GiHub
- Definir qual o repositório esta o app
- Em Manual deploy, clicar em Deploy Branch
- Aguardar um tempo, olhando o log
- No topo da página, clicar em Open app

4. Tarefa final
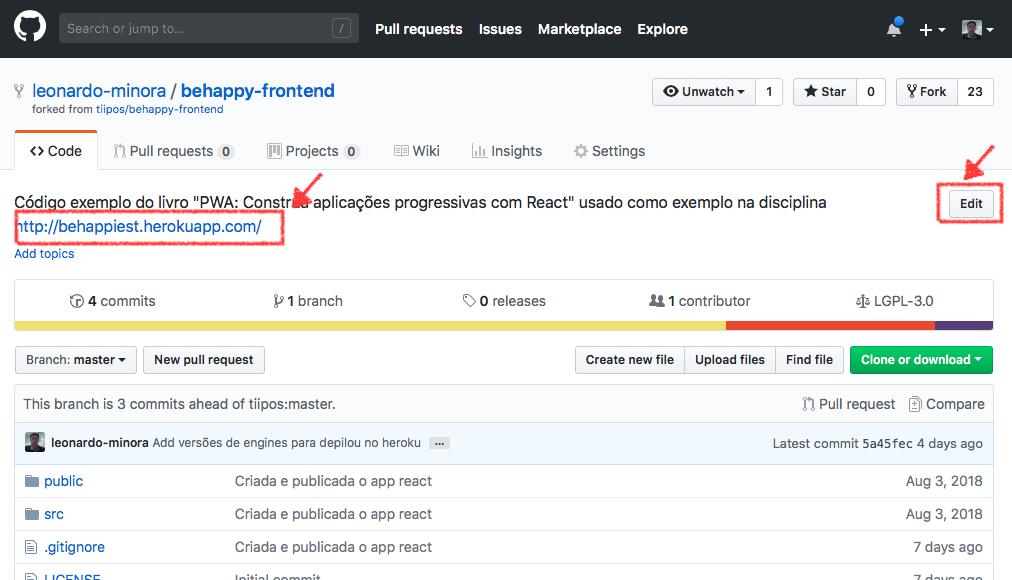
- Acessar no seu repositório do App React no GitHub
- Copiar endereço (URL) da App React no Heroku para o repositório GitHub