(pos) Programação Orientada a Serviços
Página da disciplina de pos (Programação Orientada a Serviços) do curso técnico integrado de Informática para Internet.
React App - Introdução
Sumário
- Instalando e configurando as ferramentas
- Testando do ambiente
- Conectando ao GitHub
- Entendento um App React
- Tarefa
1. Instalando e configurando as ferramentas
javascript: nvm, Node, npm, pnpm
By CADES-IFRN Curso introdutório de Rect Native
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh | bash # install nvm
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
nvm install node # install node lastest version
npm i -g pnpm # instal pnpm
2. Testando do ambiente
mkdir [nickname] # make your directory
cd [nickname] # change the working directory
pnpx create-react-app behappywith.me # create a new react app named behappywith.me
cd behappywith.me # change the working directory
pnpm start # start the new react app named behappywith.me
3. Conectando ao GitHub
- Fork no repositório
https://github.com/tiipos/behappy-frontend.gitpara sua conta! - Substituir nos comandos abaixo o endereço
https://github.com/leonardo-minora/behappy-frontend.gitpelo seu repositório
git init
git add README.md package.json pnpm-debug.log public src .gitignore
git commit -m "2019 Aplicativo React inicial"
git remote add origin https://github.com/leonardo-minora/behappy-frontend.git
## Adiciona repositório remoto do GitHub
## Lembrar de mudar leonardo-minora pelo seu login
git pull --allow-unrelated-histories
git branch --set-upstream-to=origin/master master
git pull --allow-unrelated-histories
## sincroniza
## do repositório remoto (GitHub)
## para repositório local (computador)
git push ## publica no repositório remoto o código do App React
4. Entendento um App React
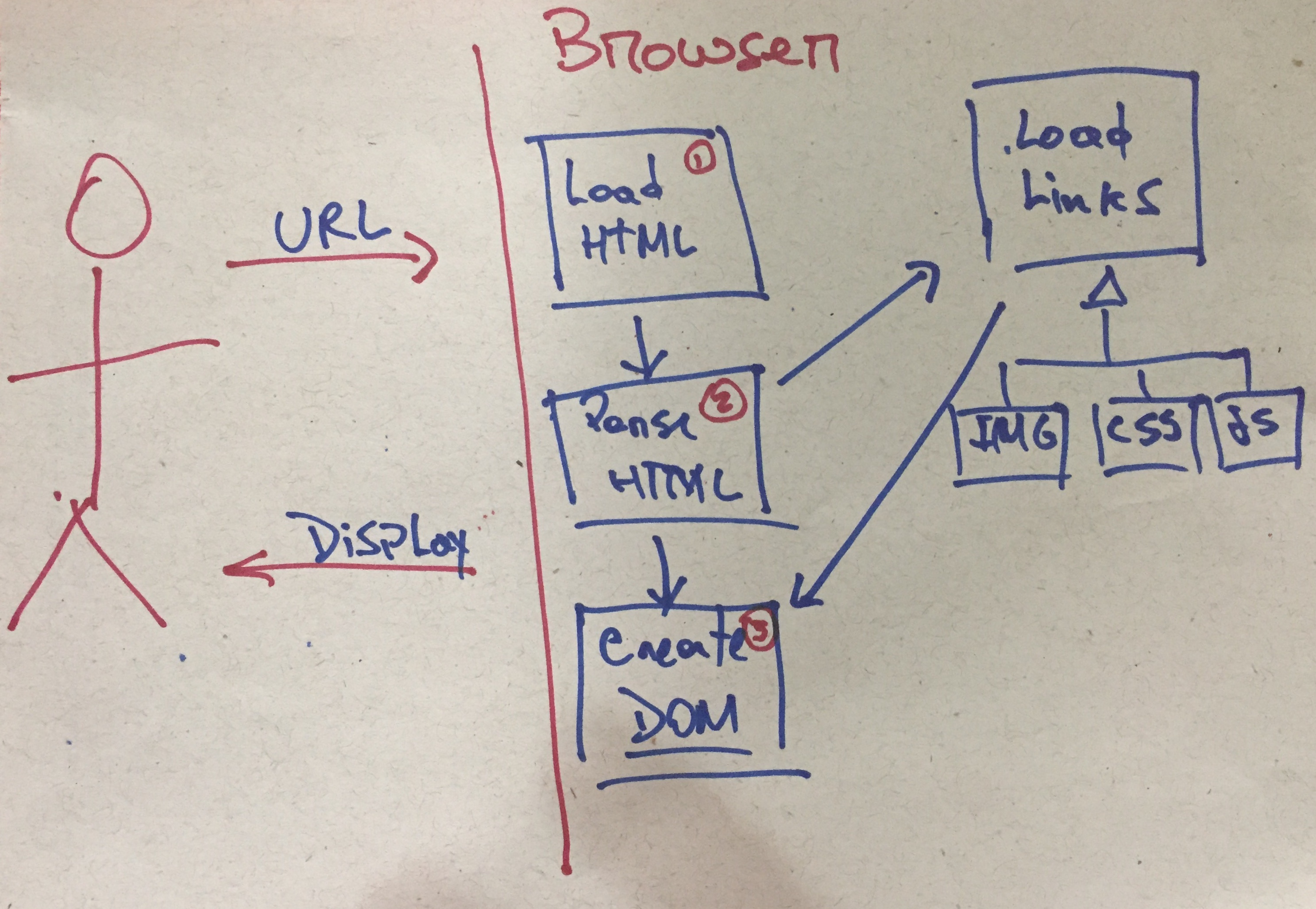
Navegador Web: HTML, CSS e js

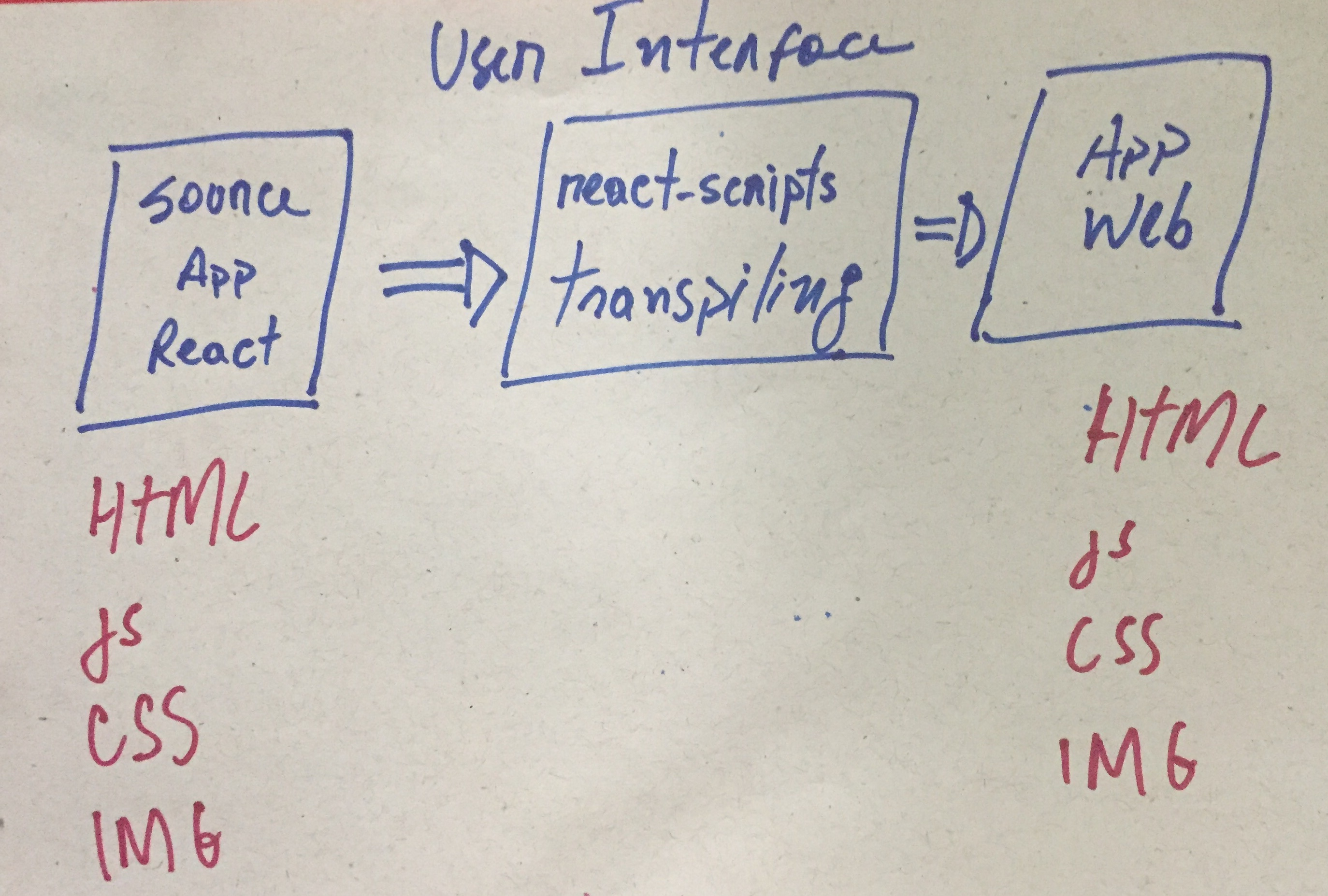
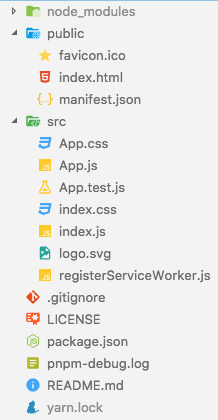
App React


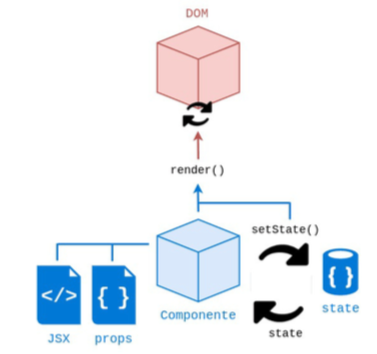
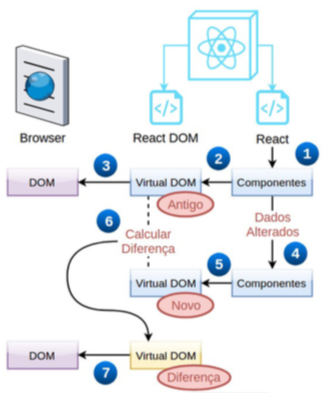
Funcionamento de um App React

- No primeiro acesso à página,o React cria os componentes;
- Os componentes são renderizados no VirtualDOM (antigo);
- Como se trata da primeira renderização, o DOM real é atualizado na íntegra;
- Os dados ( this.state ) dos componentes são alterados;
- Os componentes são renderizados no VirtualDOM (novo);
- O React calcula a diferença entre o Virtual DOM antigo e o novo;
- Por fim, o React atualiza o DOM real apenas com as diferenças.

Anatomia do package.json
- name, version, author
dependenciesvsdevDependencies- major version, minor version, patch releases
- Major releases: * or x
- Minor releases: 1 or 1.x or ^1.0.4
- Patch releases: 1.0 or 1.0.x or ~1.0.4
- major version, minor version, patch releases
- scripts
{
"name": "front-end",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^16.4.2",
"react-dom": "^16.4.2",
"react-scripts": "1.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
}
Anatomia JSX
import React, { Component } from "react";
import logo from "./logo.svg";
import "./App.css";
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
</div>
);
}
}
export default App;
Como chega no Componente App?
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no"
/>
<meta name="theme-color" content="#000000" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico" />
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
</body>
</html>
index.js
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import registerServiceWorker from "./registerServiceWorker";
ReactDOM.render(<App />, document.getElementById("root"));
registerServiceWorker();
5. Tarefa
- Fazer o fork do repositório behappy